Sloppy Life Hackでは、情報管理のツールとして「Notion」をお薦めしています!

NotionはiOS・Android・Windows・MacOSのいずれにも対応していて、アカウントを作成すれば複数のデバイス間での同期ができるので、注意欠如多動症(ADHD)傾向で情報が散らかりやすい方にもお薦めです!
「Notion」について詳しく知りたい方は、こちらの記事を読んでみてください。
Notionでの情報管理を最適化するには、
Notionにいろいろなページにアクセスできるホーム画面をつくる!
が重要となります。
今回の記事では、Notion内のリンクの作り方について解説していきます。

この記事を読むと、Notionで「おしゃれ」かつ多機能なホーム画面をカスタマイズする方法がわかります!今回は「ページリンク編」です。
ページをリンクさせる

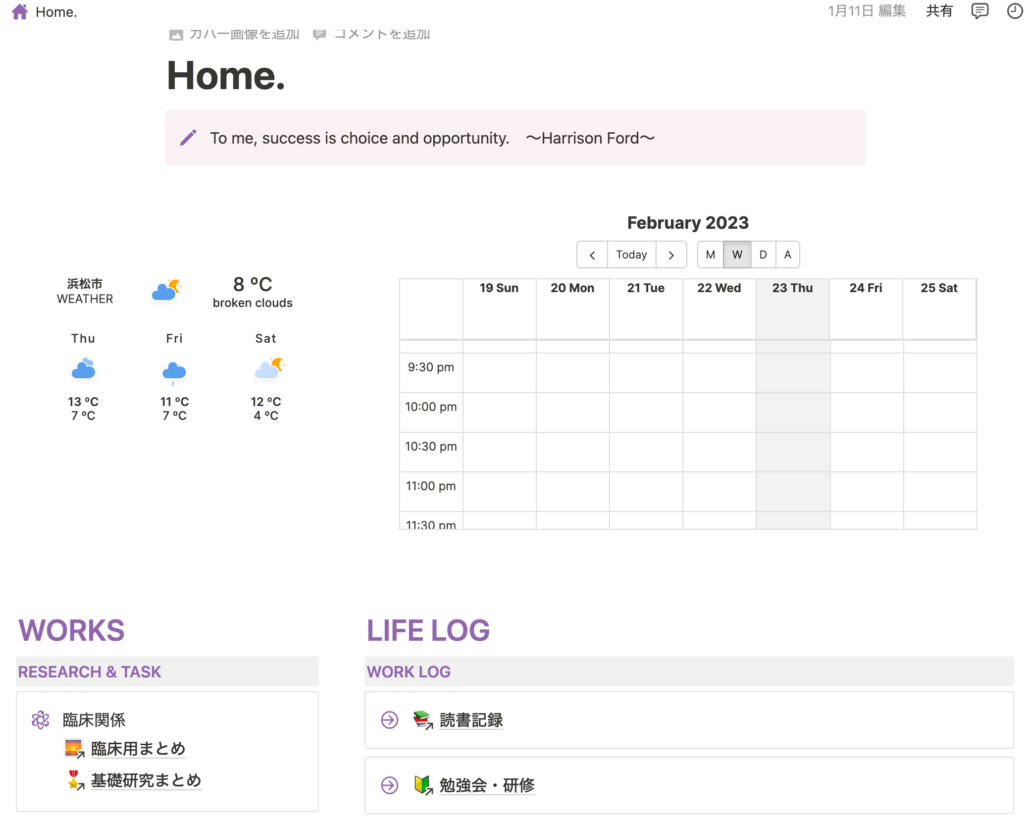
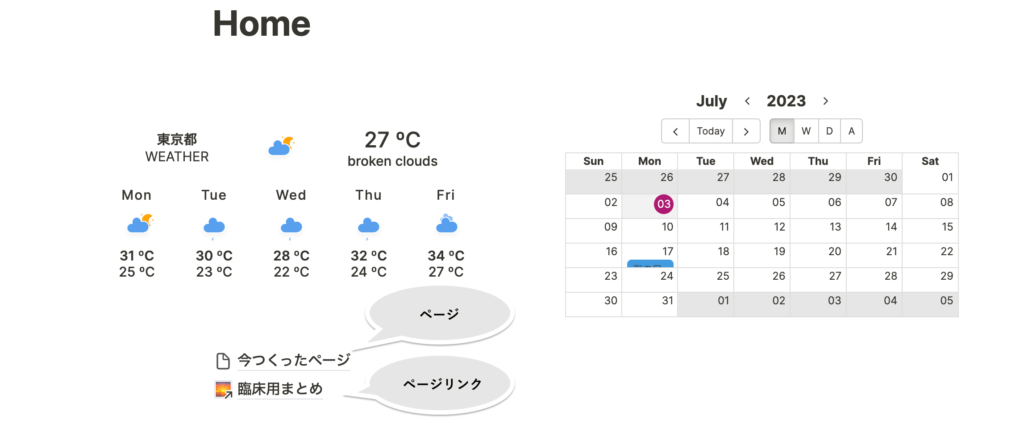
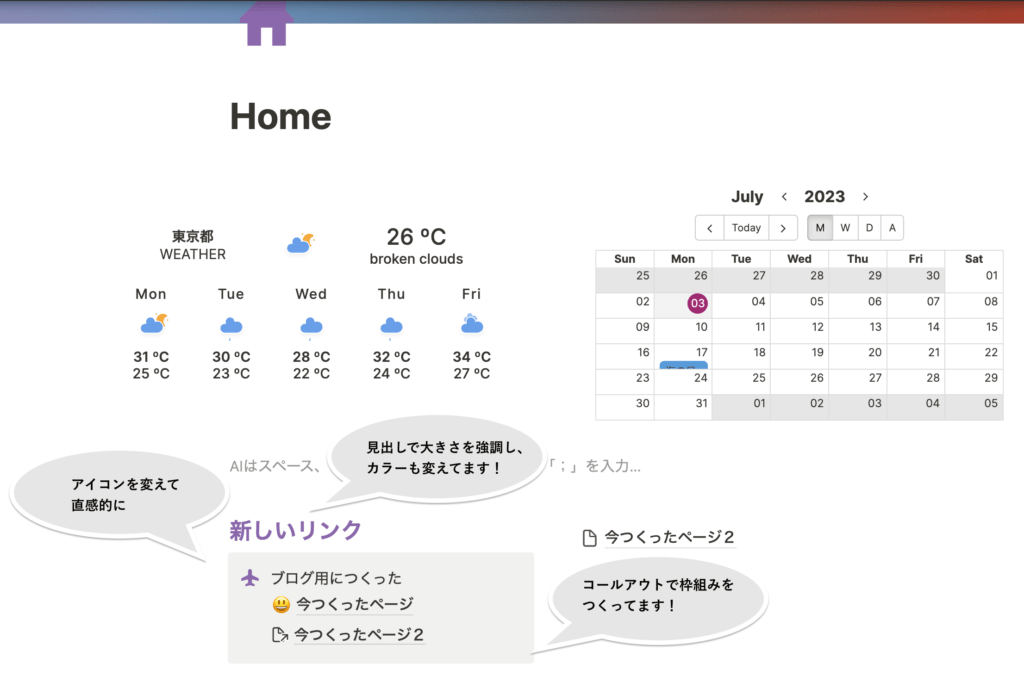
今回の記事では、この完成したホーム画面の下の部分。
おしゃれなリンクを作成する方法について解説します!
子ページの埋め込み
子ページの埋め込みとは
子ページの埋め込みとは、Notionのページ内にページを埋め込む形でリンクさせることをいいます。
このとき、埋め込まれたページは子ページとなり、フォルダで管理しているような状態になります。
Notionではこの埋め込み機能を活用することによって、さまざまな情報をスマートに管理することが可能になります。

ホーム画面を親ページとして、子ページでそれぞれのページに飛ぶことができるようにすると、ブログやサイトのように情報が管理できる!
子ページを埋め込む方法には以下の2通りがあります。
- ページ:新しいページのリンクを埋め込む
- ページリンク:既存のページのリンクを埋め込む
どちらもNotion内の「+」を押すことで簡単に見つけることができます。
「ページ」では新しくページを作成するのでこれから子リンク内のページを作成するときに有効で、「ページリンク」は既に作成済みのページを選択することで簡単にリンクを作成することができます。

子ページを埋め込むメリット
Notion内のひとつのページ内に子ページをリンクさせることには複数のメリットがあります!
- 目次がスッキリとする
- フォルダのようにリンクをどんどん繋げて階層構造となるため、目的に辿り着きやすくなる

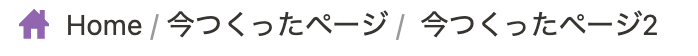
上記画像のように、ホーム画面からリンクを繋げていくと階層構造になるので、わかりやすく整理ができるようになります。
また、「階層リンク」を表示するボタンも実装されているため、階層の確認も容易となりました!

ほかにもNotionにはページのリスト(目次)が左側に作成されるけど、子ページという形でリンクを飛ばしていくと目次の親ページ内に含まれるようになるから、情報の管理が簡単!
Notionで作成したホーム画面にリンクを埋め込む
それではリンクについて理解できたところで一番最初の画像のようなおしゃれかつ機能的なホーム画面を作成していきましょう。
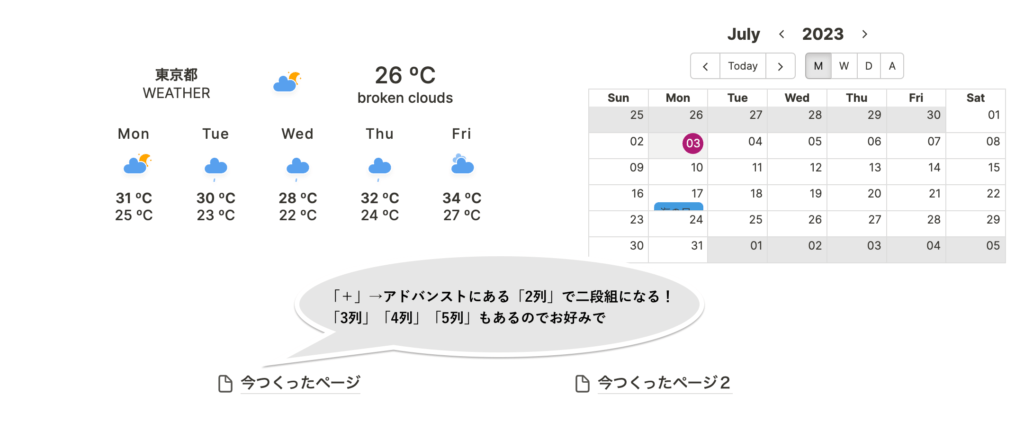
レイアウトを考える(二段組)
リンクを作成するには先ほど説明したように、「リンク」あるいは「ページリンク」で簡単にできますが、余白が大きくなってしまいます。
そこで活用するといいのがアドバンストにある「2列」という機能です。

レイアウトを考える2(見出し、カラー、アイコン、コールアウトの活用)
ここまで作成できたら、残りはレイアウトを自分好みにカスタマイズしてもらえればOKです。
- 「見出し」を活用して、文字の大きさを変える
- 「カラー」を活用して、文字の色を変える
- 「アイコン」を活用して、直感的にわかるようにする
- 「コールアウト」を活用して、枠組みをつける

まとめ

Notionでおしゃれなホーム画面を作るための仕上げの部分と、リンクを埋め込む方法について解説しました!
初期設定やウィジェットの使い方に関しては、以下の記事を参考にしてみてくださいね!





コメント