Sloppy Life Hackでは、情報管理のツールとして「Notion」をお薦めしています!

NotionはiOS・Android・Windows・MacOSのいずれにも対応していて、アカウントを作成すれば複数のデバイス間での同期ができるので、注意欠如多動症(ADHD)傾向で情報が散らかりやすい方にもお薦めです!
「Notion」について詳しく知りたい方は、こちらの記事を読んでみてください。
さて、情報管理が苦手な方にも胸をはってお薦めできるNotionですが、作成したページ数が増えてしまうと情報管理が難しくなるという難点があります。
このような問題点を解決し、情報管理をさらにスムーズにするための工夫がこちら。
Notion内に情報を集約したページ ≒ ホーム画面を作ること

この記事を読むと、Notionで「おしゃれ」かつ多機能なホーム画面をカスタマイズする方法がわかります!今回は「役立つウィジェット編」です。
Notionでホーム画面を作る方法
ホーム画面について

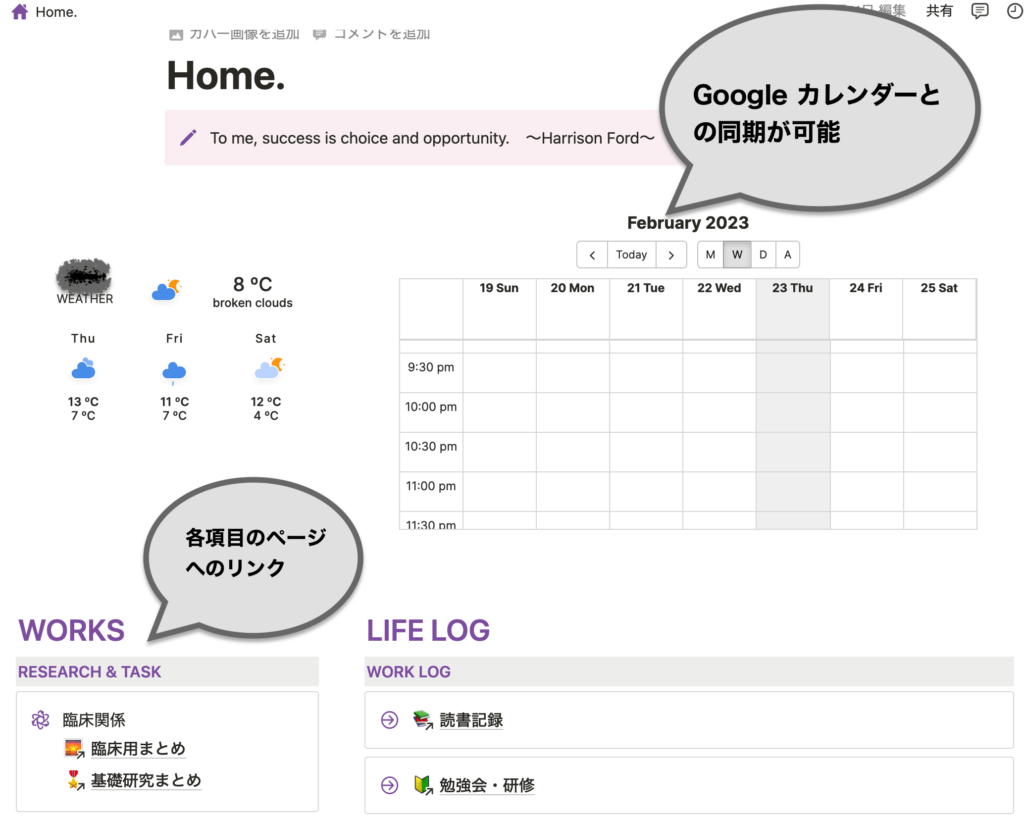
この記事では、こちらの画像のようなおしゃれなホーム画面を作る方法を解説します!
ちなみにこちらのホーム画面は、はるかな|meln Inc.さんの「自分だけのNotionの作り方!おしゃれに可愛くカスタマイズするアイディア」を参考にさせていただきました!
Sloppy Life Hackで実際に使用しているホーム画面では以下の部分に意識をして作成しています。
- 所在地の天気予報がわかる
- Googleカレンダーを同期させている
- 他のページへのリンクをわかりやすく
著者は実装していないのですが、これ以外にも
- クロック(時計)
- カウンター(数の集計)
- イメージギャラリー
- プログレスバー(進展具合をわかりやすくする)
といった機能を実装している方もいます。

自分のニーズに合わせたホーム画面にカスタマイズすることで、情報管理がやりやすくなります!
ホーム画面(ページ)の作り方
まずはホーム画面の作り方から解説していきます!
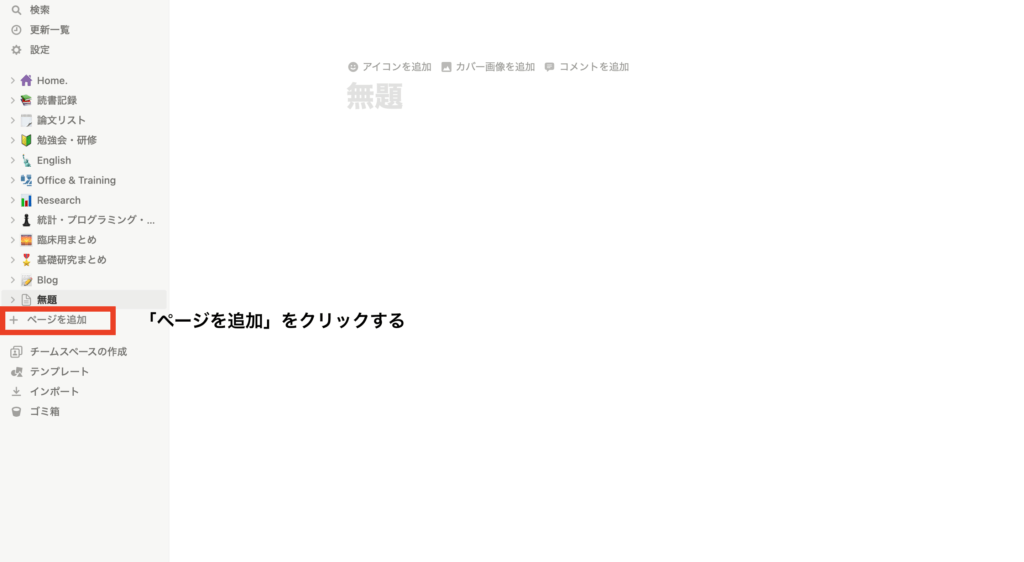
①新規ページを追加する

Notionを開くとまず左側のサイドバーにこれまで作成したページの一覧が表示されます。

このサイドバーが便利な反面、作成したページ数が多くなると、欲しい情報がどこにあるかがわかりにくくなる原因を作ります。
はじめに、サイドバーの下の方にある「ページを追加」をクリックして、新しいページの作成を開始します。
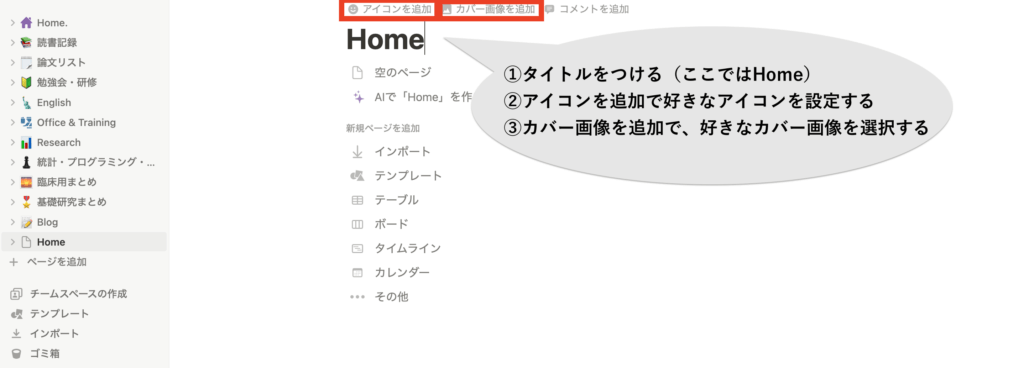
②タイトル入力、アイコン、カバー画像の選択をする

続いて、タイトルを入力します(ここではHomeとしています)。
その次に、タイトル上部にある「アイコンを追加」「カバー画像を追加」ボタンをクリックして、好きなアイコンやカバー画像を選びます。

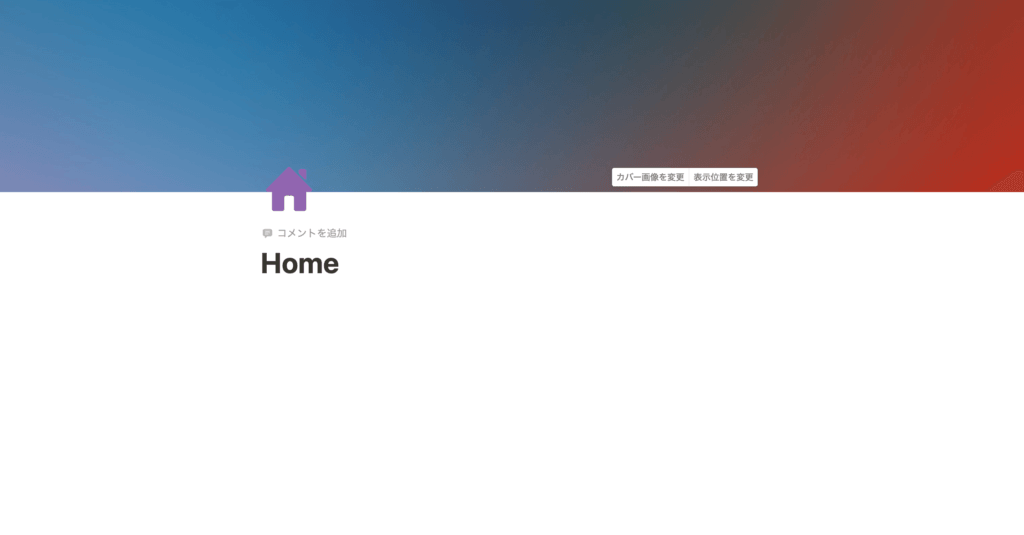
アイコンとカバー画像を設定するとこのような状態になります!
ウィジェットの作り方
Indifyに登録する
続いて、ウィジェットの作成に移りますが、Notion内にウィジェットを入れ込むには「Indify」というサービスを利用する必要があります。

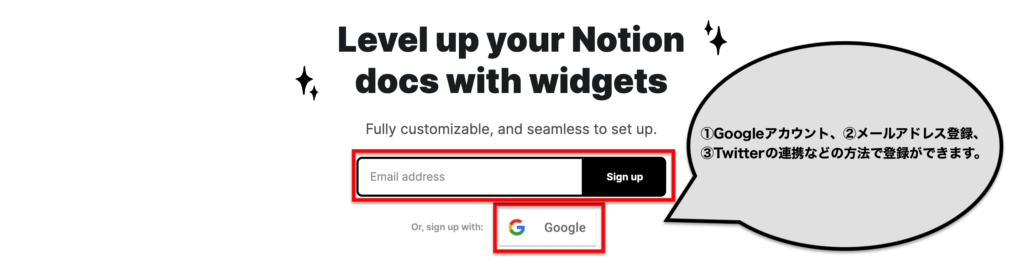
「Indify」のページにアクセスできたら、Googleアカウントなどを利用してサインアップします。
*登録は無料で行うことができます。

天気ウィジェットを作成する
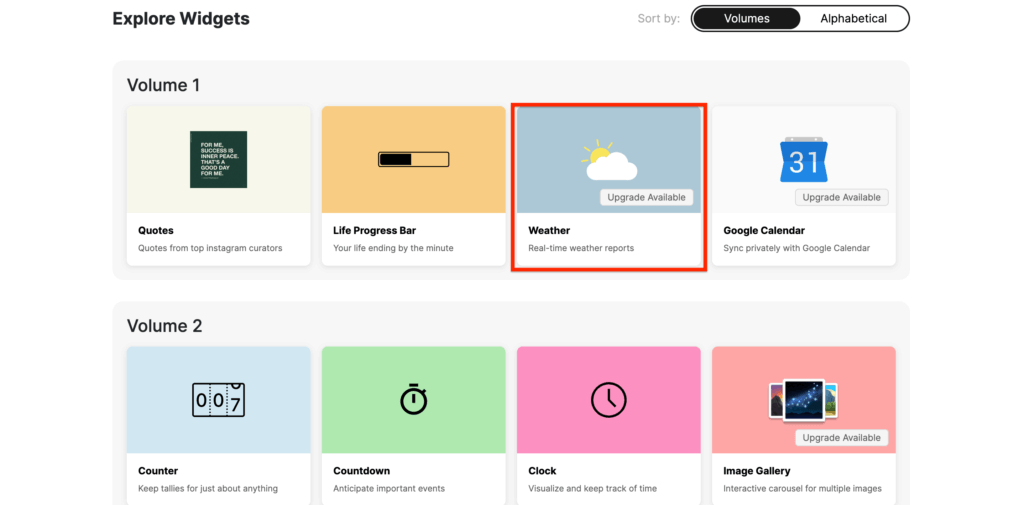
まずは天気予報ウィジェットの作成に移りましょう。

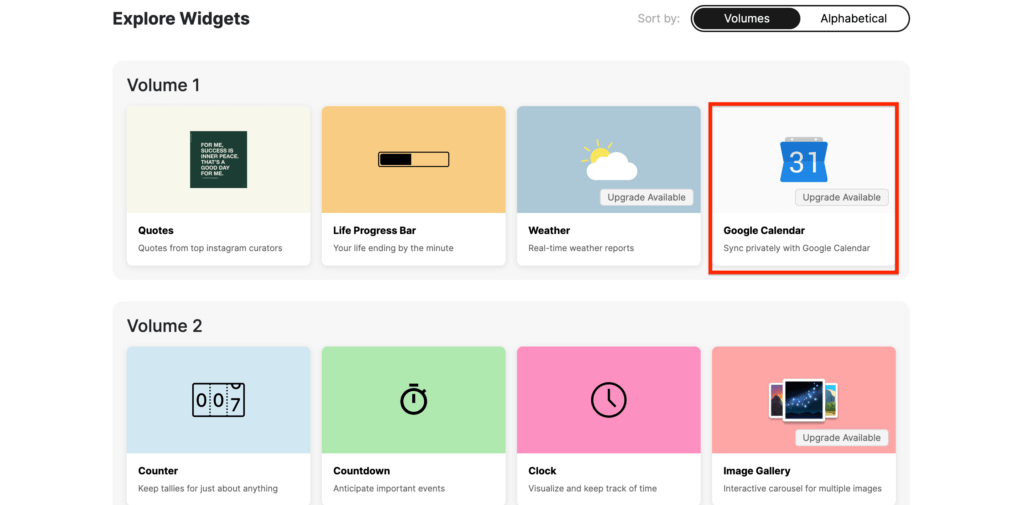
こちらの「Weather」を押すと、「Tittle」を入力する画面に進みます。
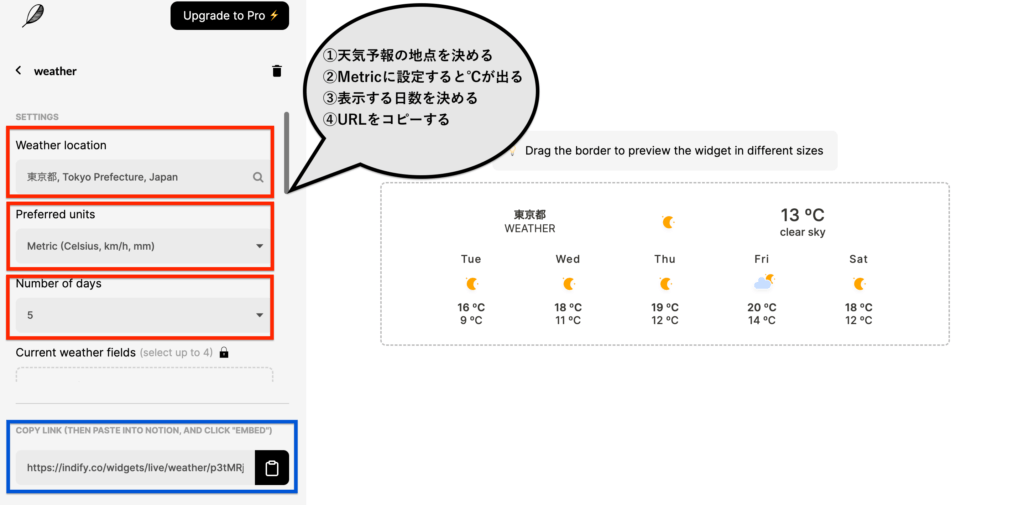
タイトルは保存する際の名前以外の意味合いはないため、自分で判別しやすいものをつけて、「Continue」を押すと以下のような画面に切り替わります。

- Weather location:デフォルト(サンフランシスコ)から、天気予報を表示させたい地点を入力する。ブログでは「東京」を表示。
- Preferred units:Metricに設定する。
- Number of days:表示させたい日数をプルダウンで選択する。
- このほかに文字や背景のカラーなども選択可能。
- 作成が終了した時点で、COPY LINKのURLをコピーする。
手順5まで終えたら、コピーしたURLを作成したホーム画面に埋め込むと、Notion上に反映されます。

Googleカレンダーを作成する
続いてGoogleカレンダーの作成に移ります。

先ほどの画面に戻り、画像にある「Google Calendar」をクリックします。
その後、「Tittle」入力に移りますが、こちらも先ほどと同様に名前はなんでもOKなので、入力して「Continue」を押します。

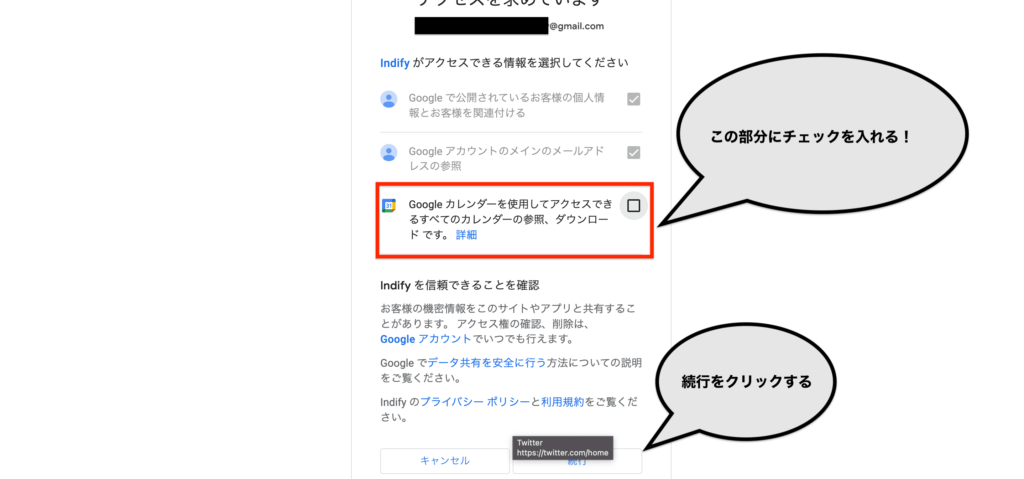
使用したいカレンダーのGoogleアカウントを選択し、画像の箇所にチェックを入れて、「続行」を押します。

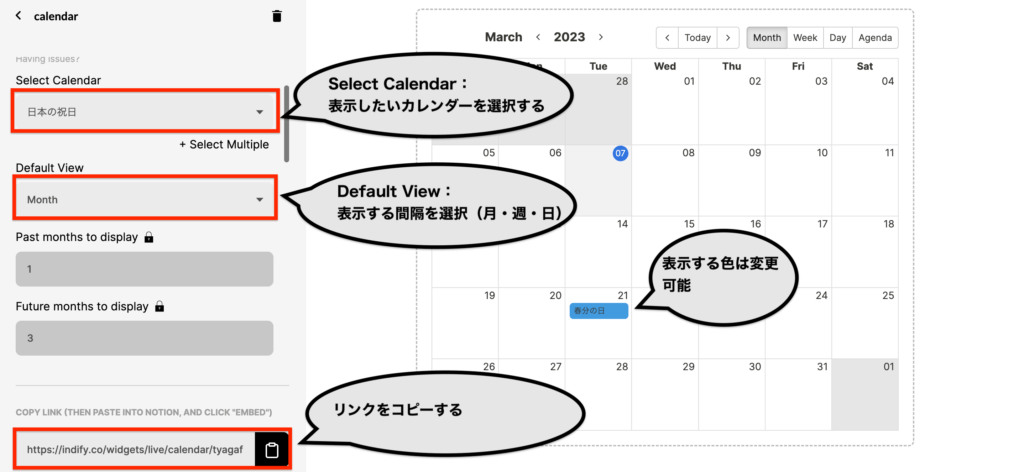
- Select Calendar:表示したいカレンダーをプルダウンリストから選択します。ここでは、デフォルトで入っている日本の祝日を選択しています。
- Default View:カレンダーの表示設定を「月」「週」「1日」から選択します。
- その他:予定を表示する文字色や背景色は変更可能です。
- 作成が終了した時点で、COPY LINKのURLをコピーする。

複数のカレンダーを表示することができないので、Notion上で表示したいカレンダーをあらかじめ作成しておくのがおすすめです。
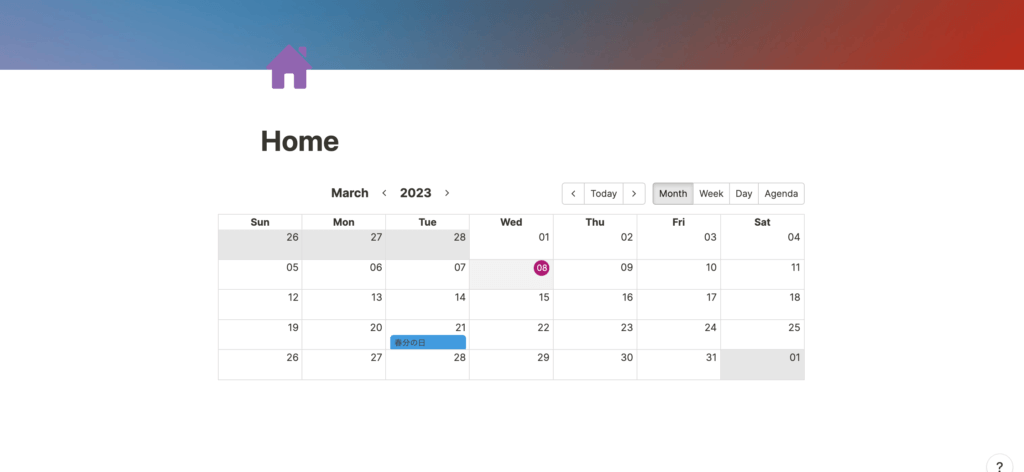
手順を全て終えれば、Notion上の表示は以下の画像のようになります。

コピーしたURLをそのまま貼り付けて、「埋め込みを作成する」をクリックすると上記画像のようになります。
ちなみに、「アップルウォッチ」をお持ちの方は、アップルウォッチとも連携することで、さらに情報管理がやりやすくなります!
レイアウトをカスタマイズする

ウィジェットの作成が終わったら、ホーム画面のレイアウトに戻ります。
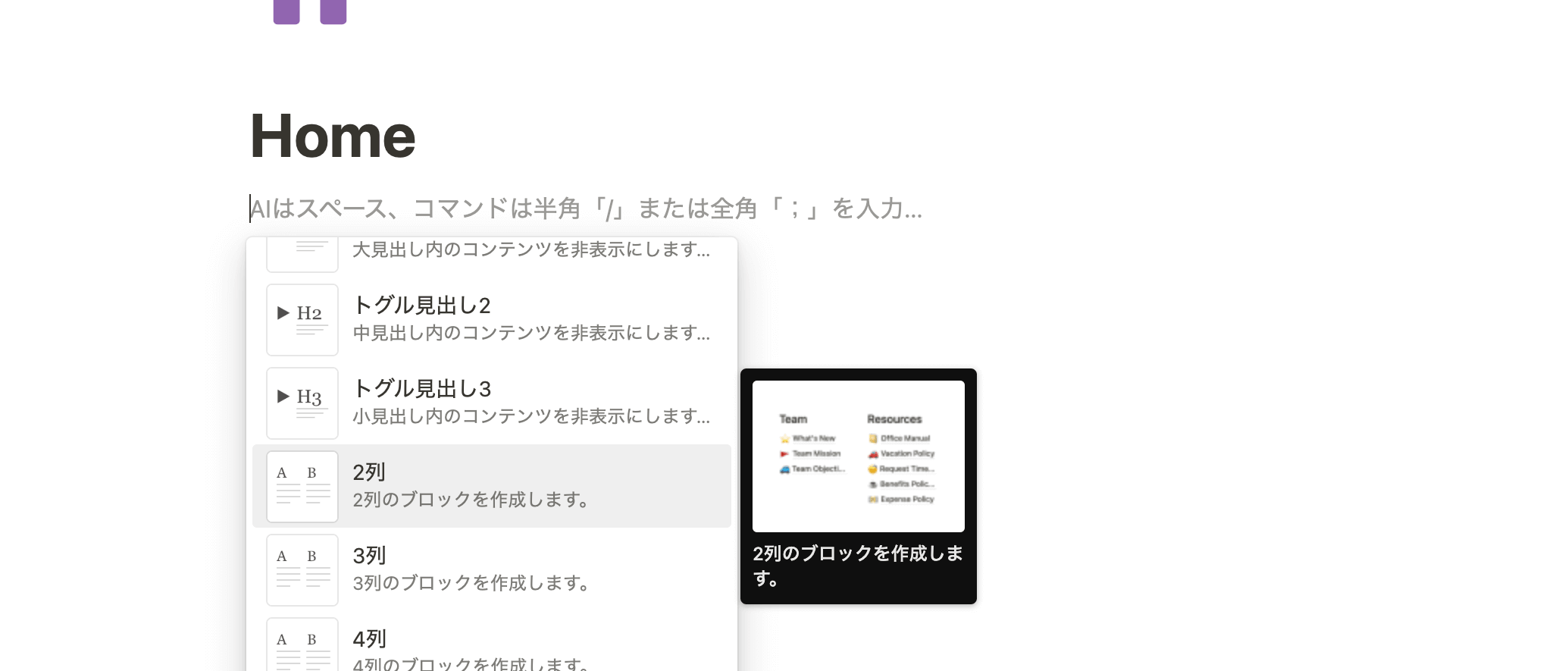
何も記載されていない箇所をクリックして、左側の+マークを選択すると、上記画像のようなさまざまなボタンが出てきます。
そのなかから「2列」あるいは「3列」「4列」をクリックすることで、自由にカスタマイズ可能です。
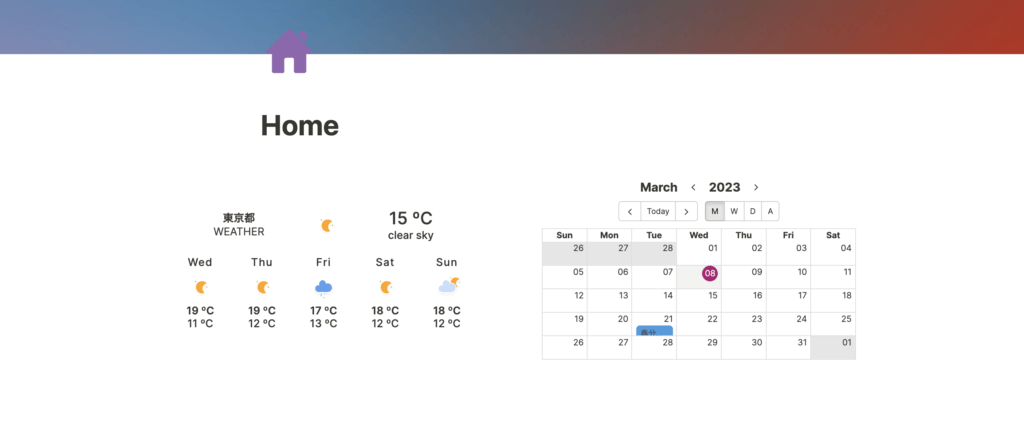
今回は「2列」を選択して、「天気予報」と「カレンダー」を横に並べて表示してみます。

このように、おしゃれなホーム画面が作成できました!
まとめ

Notionでおしゃれなホーム画面を作るための初期設定と、Indifyを活用した役立つウィジェットを埋め込む方法について解説しました!
Notionの登録はこちら!

この記事を読みながら、実際に簡単にNotionのホーム画面を作成することができました。
【Notionに埋め込めるウィジェット】
天気予報
Googleカレンダー
クロック(時計)
カウンター(数の集計)
イメージギャラリー
プログレスバー(進展具合をわかりやすくする)







コメント